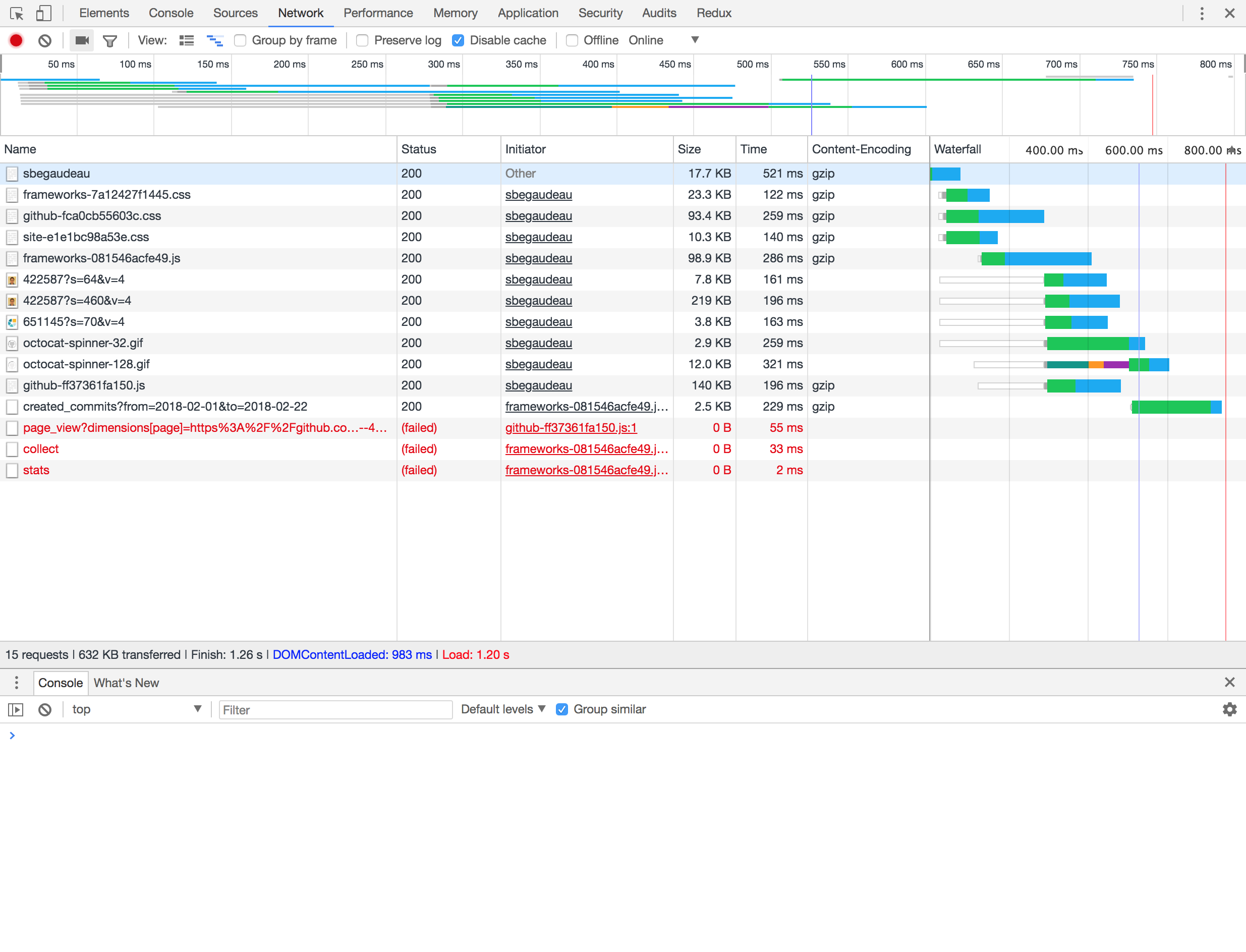
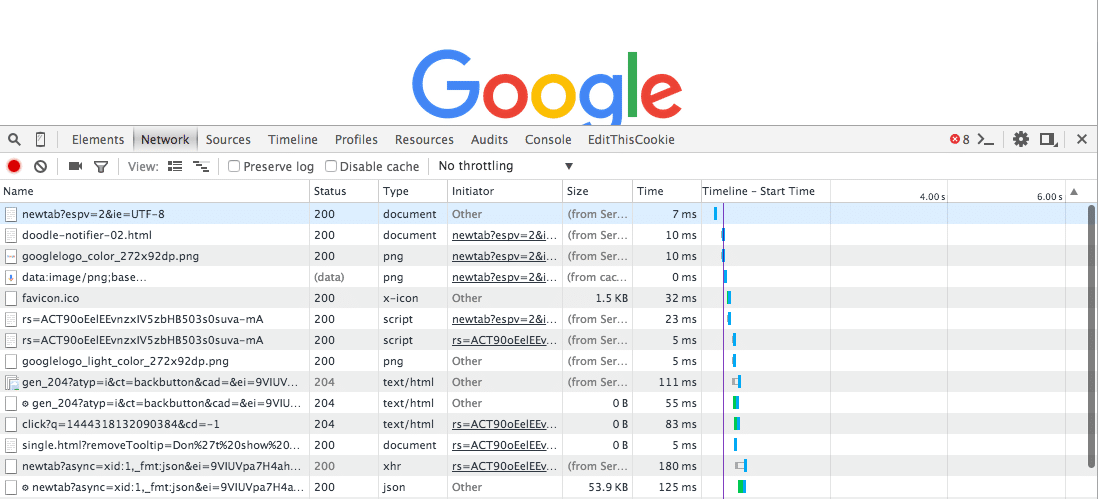
performance testing - What is the VM prefix in the initiator column in Chrome Dev Tools Network Tab? - Stack Overflow

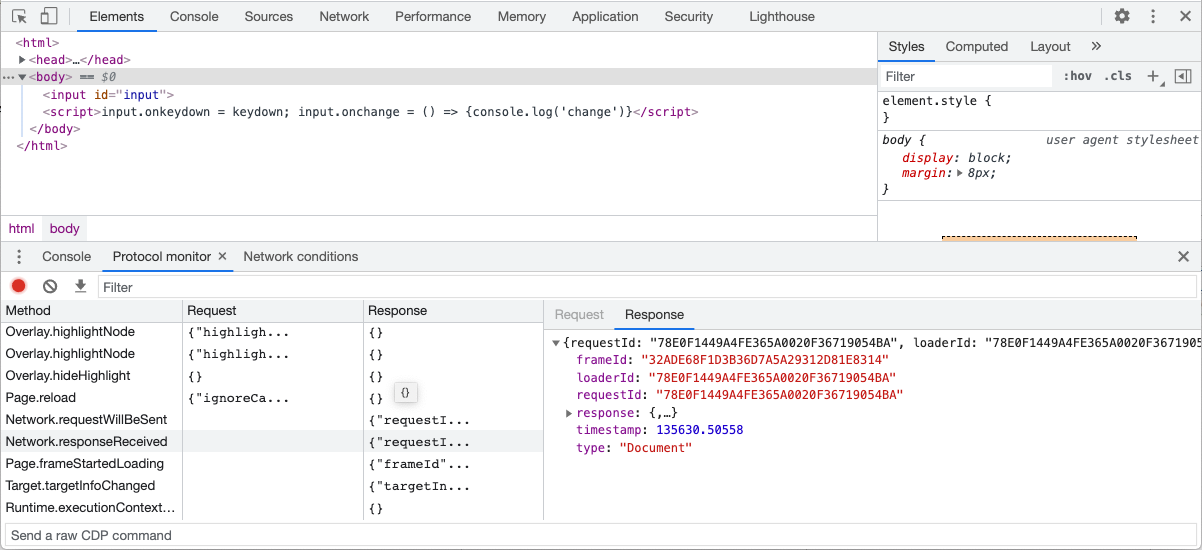
url scheme - How can I view the protocol used in Chrome developer tools network tab? - Stack Overflow

url scheme - How can I view the protocol used in Chrome developer tools network tab? - Stack Overflow

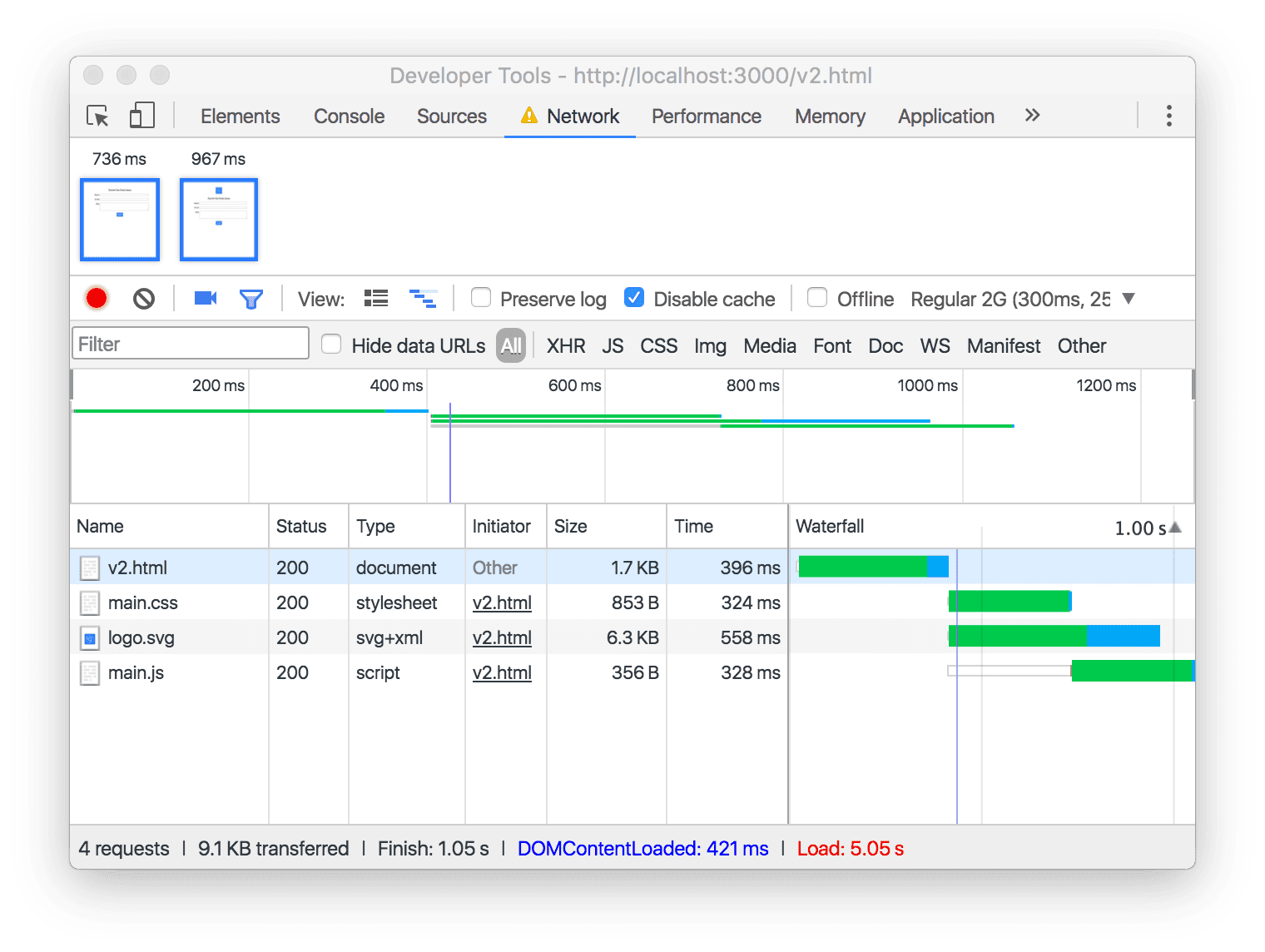
how i can use puppeteer get the chrome-devtools Network transferred and Finish · Issue #3548 · puppeteer/puppeteer · GitHub